|
RAD Studio for Microsoft .NET
|
|
RAD Studio for Microsoft .NET
|
ASP.NET is the .NET programming environment for building applications in HTML that run on the Web. This topic provides introductory information about the major components of the ASP.NET architecture and explains how ASP.NET integrates with other programming models in the .NET framework. This topic introduces:

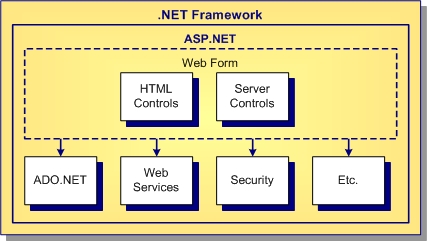
The major components of the ASP.NET architecture are Web Forms, ASP.NET server controls, code-behind logic files, and compiled DLL files. Web Form pages contain HTML elements, text, and server controls. Code-behind files contain application logic for the Forms page. Compiled DLL files render dynamic HTML on the web server.
CodeGear provides tools to simplify ASP.NET development. If you are familiar with rapid application development (RAD) and object oriented programming (OOP) using properties, methods, and events, you will find the ASP.NET model for building Web applications familiar.
Web Forms define the user interface for your Web application. Typically, a Web Form consists of a markup file (.aspx) that provides the visual presentation and a code-behind file (.pas or .cs) that provides the program logic. The code-behind file is compiled to a .dll and deployed to the server with the .aspx file. At runtime, the .aspx is compiled and linked against the code-behind .dll. This enables you to change the .aspx file without recompiling the code-behind file.
The Web Form .aspx file consists of ASP.NET server controls and static HTML elements. Server controls are declared in your code and can be accessed programmatically through properties, methods, and event handlers. They run on the web server and render HTML to send back to the client.
HTML elements are static, client-side controls; they are not, by default, programmatically accessible. However, they are well suited for static text and images on a Web Form.
Web Forms can access data through ADO.NET. You can connect an ASP.NET application to an ADO.NET data source by using the data components included in the .NET Framework, the AdoDbx Client, Blackfish SQL, or the Borland Data Provider (BDP.NET) components.
Web Services provide application components to many distributed systems using XML-based messaging. A web service can be as simple as an XML message updating values in a remote application or can be an integral part of a sophisticated ASP.NET or ADO.NET application. Web Services and ASP.NET share a common .NET infrastructure that allows for seamless integration.
RAD Studio supports two servers for developing ASP.NET applications: Internet Information Services 6.0 (IIS) and Cassini. You can use both IIS and Cassini on the same computer, provided you configure them to use different ports.
 Options
Options ASP.NET options page.
ASP.NET options page.RAD Studio provides several designtime features to help you accelerate the development of Web Forms, HTML, and CSS files.
Many of the Code Editor features are also available when editing HTML and CSS files. Code Completion (CTRL+SPACE) and syntax highlighting are available for HTML and CSS files. Error Insight is available for HTML files and highlights invalid HTML with a wavy red underline. If you position the mouse over the highlighted HTML, a hint window is displayed indicating the probable cause of the error.
When displaying an HTML page, the internal HTML formatter automatically indents the HTML to improve readability. Alternatively, you can use HTML Tidy, the standard formatting tool from www.w3c.org. You can use HTML Tidy as needed to format the file and check for errors by choosing the Edit HTML Tidy menu commands. Alternatively, you can set it as the default formatter, instead of the internal formatter. You can also define tags that HTML Tidy would otherwise detect as invalid, such as those prefixed with asp:. To access the HTML Tidy options, choose Tools
HTML Tidy menu commands. Alternatively, you can set it as the default formatter, instead of the internal formatter. You can also define tags that HTML Tidy would otherwise detect as invalid, such as those prefixed with asp:. To access the HTML Tidy options, choose Tools Options
Options HTML Tidy Options.
HTML Tidy Options.
The Structure View displays a hierarchical tree view of the HTML tags in the active HTML page and is useful for navigating large files. Double-clicking a node in the tree view positions the HTML file to the corresponding tag.
When designing a Web Form, you can use either grid layout or flow layout for the Designer. In grid layout, controls are arranged by absolute position and you can reposition them by dragging them on the form. An optional, visible grid is also available to help you align controls. If you drag a control from the Tool Palette onto the Web Form, or if you click the control on the Tool Palette and then click Web Form, the control is added using absolute positioning.
In flow layout, controls are arranged top to bottom on the Web Form, and you can reposition them by using the arrow keys. If you double-click a control on the Tool Palette, it will be added to the Web Form in flow layout.
The layout for an individual control can be changed by using the Absolute Layout button  on the HTML Design toolbar at the top of the Designer.
on the HTML Design toolbar at the top of the Designer.
To permanently change the layout for new files created with RAD Studio, you can edit the page.aspx template file located at, by default, CodeGear\RAD Studio\5.0\ObjRepos\DelphiDotNet.
RAD Studio includes several ASP.NET sample applications in the Demos directory. Many of the sample applications include a readme file that explains the application and lists any prerequisites. Before you attempt to open a sample application in the IDE:
|
Copyright(C) 2008 CodeGear(TM). All Rights Reserved.
|
|
What do you think about this topic? Send feedback!
|