Sometimes the fields of the grid's dataset do not represent simple values such as text, graphics, numerical values, and so on. Some database servers allow fields that are a composite of simpler data types, such as ADT fields or array fields.
There are two ways a grid can display composite fields:
To display composite fields as if they were flattened out, set the dataset's ObjectView property to False. The dataset stores composite fields as a set of separate fields, and the grid reflects this by assigning each constituent part a separate column.
When displaying composite fields in a single column, the column can be expanded and collapsed by clicking on the arrow in the title bar of the field, or by setting the Expanded property of the column:
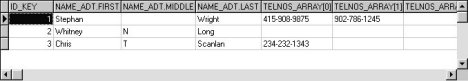
The following figure shows a grid with an ADT field and an array field. The dataset's ObjectView property is set to False so that each child field has a column.

TDBGrid control with ObjectView set to False
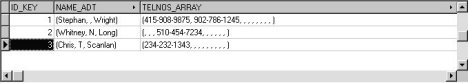
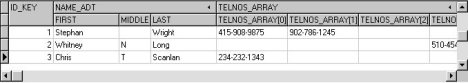
The following figures show the grid with an ADT field and an array field. The first figure shows the fields collapsed. In this state they cannot be edited. The second figure shows the fields expanded. The fields are expanded and collapsed by clicking on the arrow in the fields title bar.

TDBGrid control with Expanded set to False

TDBGrid control with Expanded set to True
The following table lists the properties that affect the way ADT and array fields appear in a TDBGrid:
Properties that affect the way composite fields appear
|
Property |
Object |
Purpose |
|
Expandable |
TColumn |
Indicates whether the column can be expanded to show child fields in separate, editable columns. (read-only) |
|
Expanded |
TColumn |
Specifies whether the column is expanded. |
|
MaxTitleRows |
TDBGrid |
Specifies the maximum number of title rows that can appear in the grid |
|
ObjectView |
TDataSet |
Specifies whether fields are displayed flattened out, or in object mode, where each object field can be expanded and collapsed. |
|
ParentColumn |
TColumn |
Refers to the TColumn object that owns the child field's column. |
|
Copyright(C) 2008 CodeGear(TM). All Rights Reserved.
|
|
What do you think about this topic? Send feedback!
|